Mivhak Syntax Highlighter
プログラミングソースコードをWordpress記事上で扱うためのプラグイン Mivhak Syntax Highlighter というものを使用してみました。
サンプルコードをJavaで書いてみました。とても綺麗で気に入ったのでご紹介します。
以下が、実際の表示です。
表示例
public class MivhakTest {
private static String HELLO_WORLD = "Hello World!";
/**
* A sample code for Mivhak Syntax Higligher.
*/
public static void main(String...args) {
System.out.println(HELLO_WORLD);
}
}
コピペもしやすそうですし、表示もしっかりしています。テーマもたくさん用意されている点もいいです。
これだけ機能があってもストレスなく表示できている点が素晴らしいです。(コードが短いから、というだけかもしれないですが)
シンタックスハイライトプラグインは、重たいものが多いですので、選定には1つの判断材料になると思います。
ページが表示されて、しばらく経たないとコードが表示されないとか、ダサいとか、色々ありますよね。
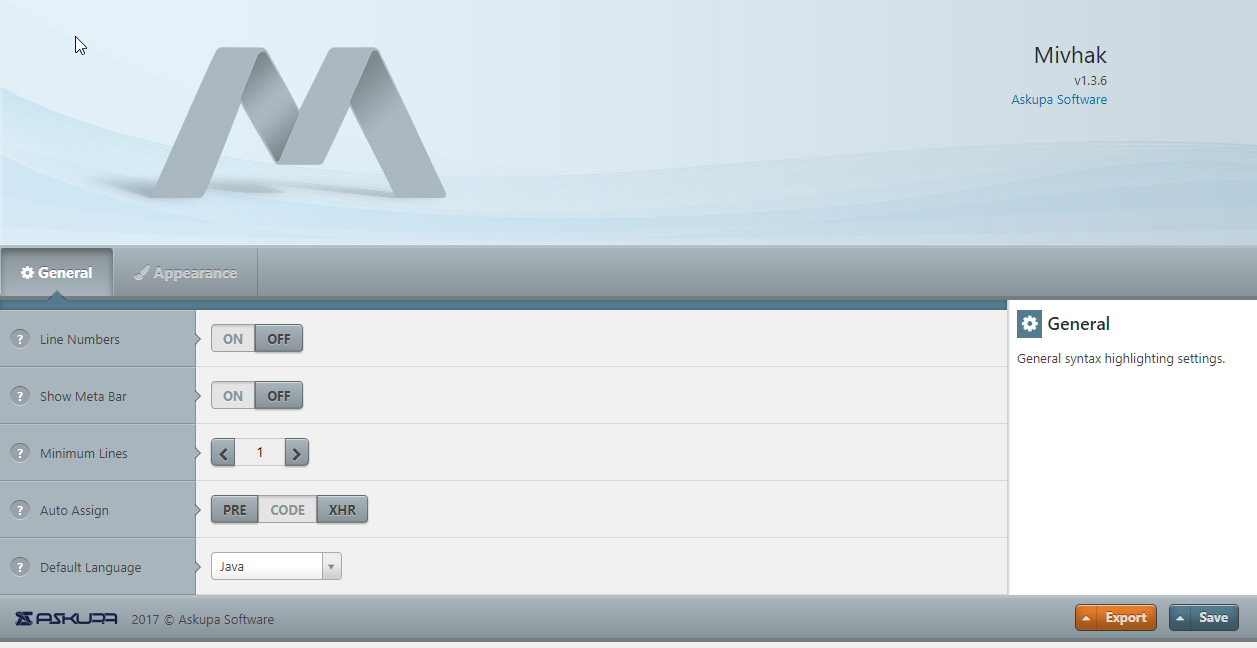
設定画面

インストールすると、「Mivhak」というメニューが管理画面に表示され、選択すると、このような画面が表示されます。
(バージョン4.8.1時点)
けっこうキレイなUIで分かりやすそうです。
設定画面の「General」タブ
- 行番号の表示 (On/Off)
- メタバーの表示 (On/Off)※ コードハイライトの上部に表示されるメニューバー
- ミニマムラインの表示 (On/Off)※ 最少表示行
- オートアサインの選択 (pre/code/XHR)※ Mivhakに自動ハイライトさせるタグ種
- デフォルト言語の選択
ある程度自由に特定の要素を表示する/しないを選択できるんですね。(?)マークにマウスオーバーするとちょっとした説明も表示されます。ただ、ちょっと「Save」ボタンが見つけづらいところにあるので、押し忘れそうですね・・・。
設定画面の「Appearance」タブ
- カスタムCSSの利用 (On/Off)
- カスタムCSSソースコード
- フォントサイズ
- テーマ
見た目に関する設定です。
見た目にこだわりたい人は、カスタムCSSというのを定義できて、かゆい所に手を届かせることができるようです。
使用できるテーマの数が非常に多くて迷っちゃいます。
記事に挿入してみる
記事にソースコードを実際に書いてみます。
やりかたはすごく簡単。

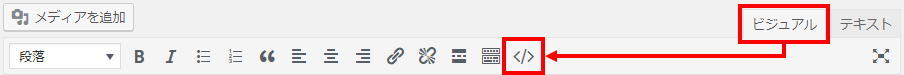
投稿フォームのツールバーにある「ビジュアル」で追加する場合は、</> というボタンを押して、内容を記入するだけ。
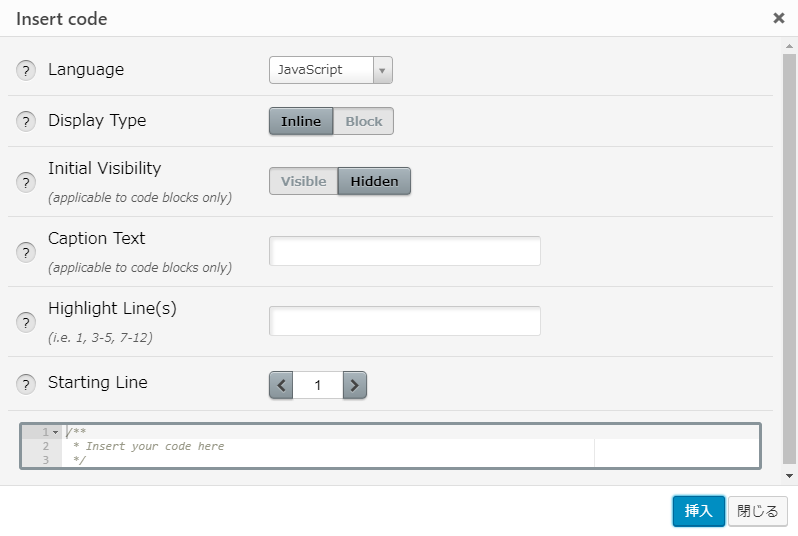
- Language – 言語を選択
- Display Type – 表示方法(Inline/Block)※ 文書内に入れたい場合はInline、ブロック要素として入れたい場合はBlockを選択
- Caption Text – タイトルテキスト ※ Display Type で Block を選択した場合のみ有効
- Highlight Line(s) – 強調したい行番号を記入。 カンマ区切りで指定します。
- Starting Line – 開始行番号。
最下部には、追加したいソースコードを記入。
このソースコードを記入するエディタがなかなか秀逸!
ちゃんとソースコードエディタらしい振る舞いをしてくれます。
最後は、「挿入」ボタンを押下して、終わりです。

使ってみた感想
今までいくつかソースコードハイライトプラグインを使ってきましたが、一番使いやすい気がします。
Wordpressって、時間と共にどんどん便利になっていきますね!これからも楽しく使っていきたいと思います。
この投稿へのトラックバック
トラックバックはありません。
- トラックバック URL
この投稿へのコメント